On projects, we’re often asked, “What’s the difference between a site map and taxonomy?”
- A site map lists the page structure of your website, detailing the actual pages that will be on your site.
- Navigation is the different ways users can look through your site to find content, whether it’s the navigation across the top, or on the page itself. The navigation doesn’t need to match the site map exactly. You can highlight whatever pages or elements create a better user experience.
- Taxonomy allows you to tag those pages with different terms and expose them in different ways on different pages. Taxonomy tells you what the specific piece of content is and what it’s about, regardless of where it appears in the page hierarchy.
The easiest way to illustrate the difference between site maps, navigation, and taxonomy is with an illustration.
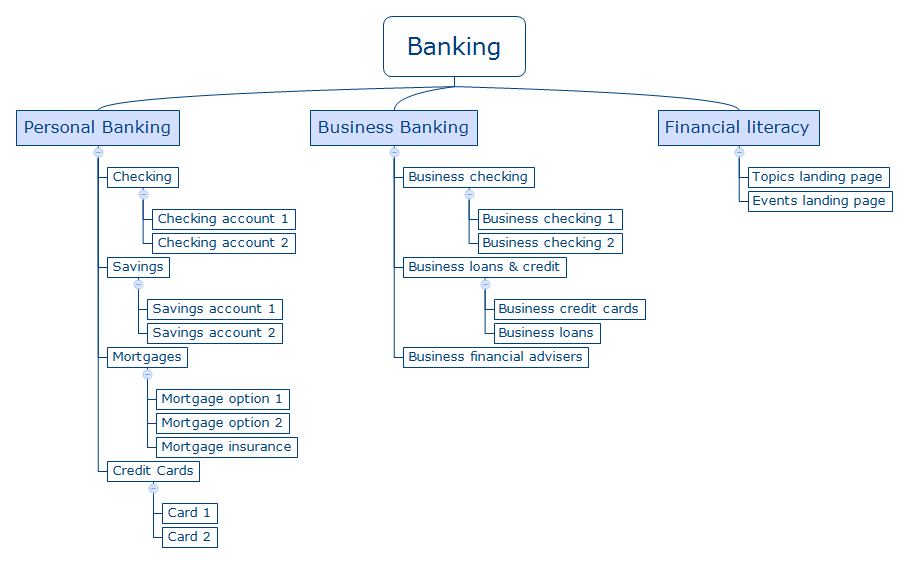
Site Maps
A site map illustrates all the pages in the structure of your website. It shows the actual pages on the site, in their hierarchical order. It doesn’t tell you what content is on the page, but tells you the title of the page and where it’s located on the website. Whether or not all these pages appear in the navigation, they will still be located in these sections.

Navigation
Navigation is the different ways users can look through your site to find content, whether it’s the navigation across the top, or on the page itself. The navigation doesn’t need to match the site map exactly. You can highlight whatever pages or elements create a better user experience.
There are many elements to navigation. Essentially, navigational elements are the way users can browse or search through your site to find pages.

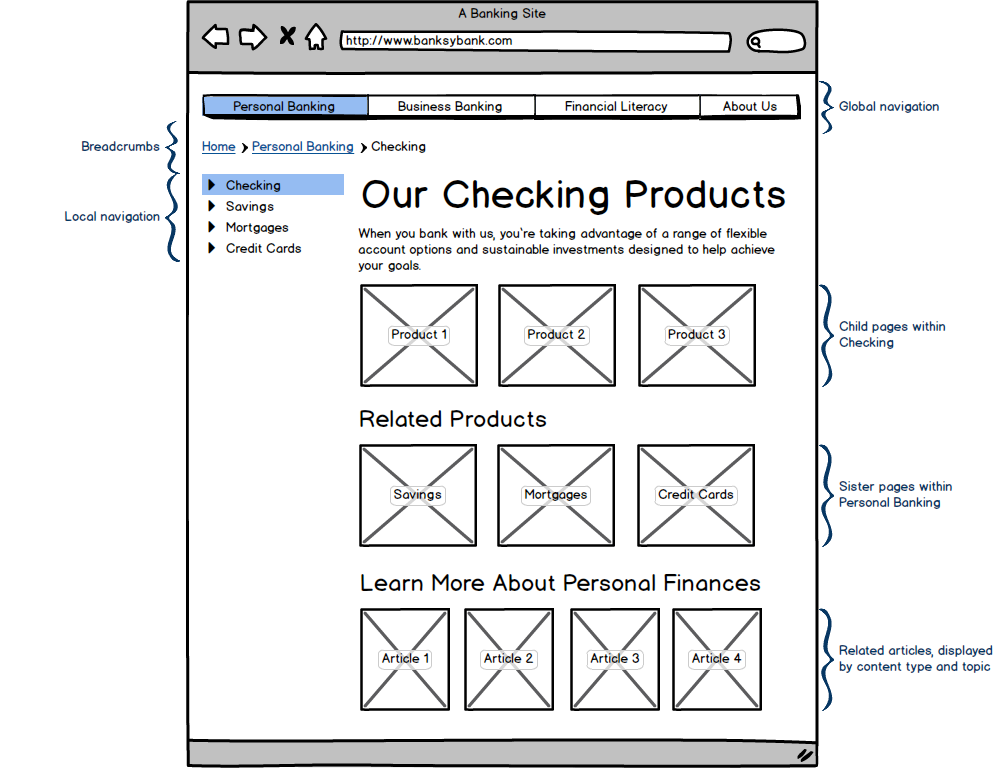
In the above image, we see these elements:
- Global navigation: The parent level items from the site map.
- Local navigation: The child pages from the site map, displayed in varying depth, depending on site need. These can be automatically displayed based on hierarchical relationships.
- Child pages within the section: This section is on-page navigation that shows another way to find the child pages within the section. Again, these can be automatically displayed based on hierarchical relationships.
- Sister pages within the section: These are the pages at the same level as the page you’re on. They can be automatically displayed based on hierarchical relationships.
- Related articles: These are pages or posts that are driven by taxonomy values, such as content type or topic or audience.
- Breadcrumbs: Show the user where they are on the site and is driven by the page hierarchy.
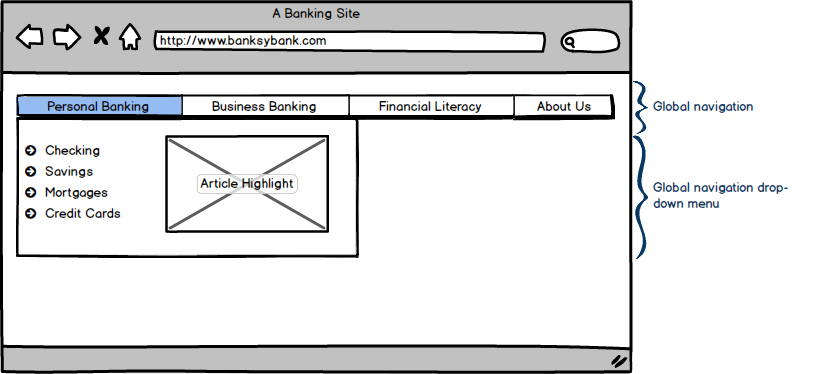
Additionally, from the global navigation, we can have a drop-down menu with items from the site map. Note that the navigation doesn’t have to show all pages from the site map. It can highlight the more important pages. You can use on-page navigation on the landing pages, or the local navigation, to display all the content to make it more findable.

Taxonomy
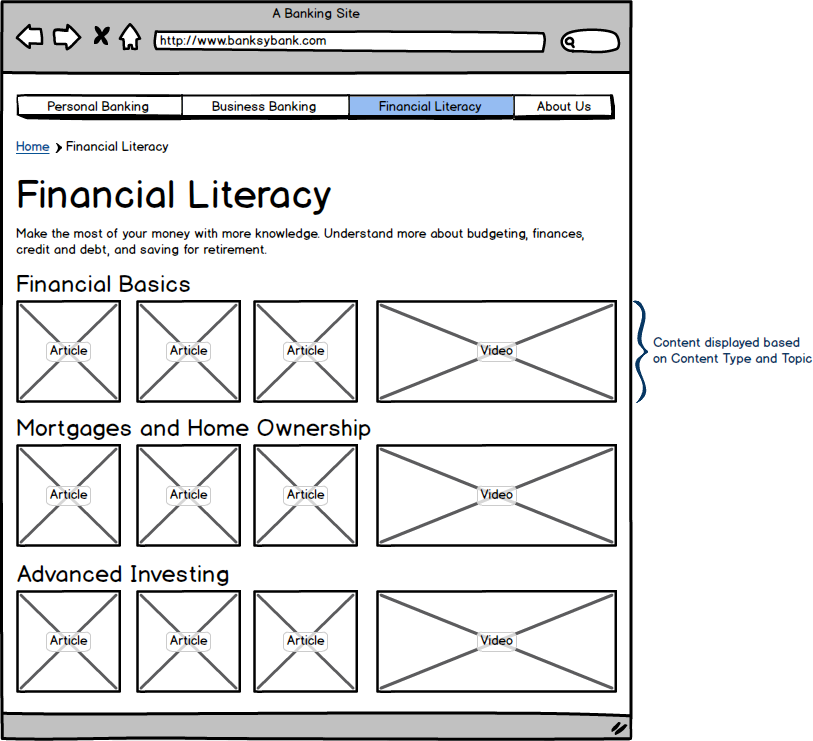
Taxonomy allows you to tag those pages with different terms and expose them in different ways on different pages. Taxonomy tells you what the specific piece of content is and what it’s about, regardless of where it appears in the page hierarchy.
Other pages can be driven by taxonomy and content types, instead of the the page structure on the site. The example below shows the Financial Literacy page driven by topics (financial basics, mortgages and home ownership, and advanced investing) and content type (articles and videos). You can slice and dice the content any way you want with the taxonomy values.